24 May 2006
Come see what my classmates and I have been up to for the past 8 months.

Limited Edition
You are invited to experience 17 thesis projects from the final graduating class of Interaction Design Institute Ivrea
Opening: June 7th 2006 (18:30-23:00)
Exhibition: June 8/9/10th 2006 (noon-20:00)
Where:
Galvanotecnica Bugatti
Via Gaspare Bugatti, 7
Zona Tortona
Milano 20144
More details:
milano.interaction-ivrea.it
info@interaction-ivrea.it
www.galvanotecnicabugatti.it
12 April 2006
A draft of my thesis report (35 pages). Here's the table of contents:
1 Introduction 2
2 Background Research 4
2.1 Language-Aware Editing . . . . . . . . . . . . . 4
2.2 Code Evolution . . . . . . . . . . . . . . . . . 6
2.3 Testing. . . . . . . . . . . . . . . . . . . . . 7
2.4 Ad-Hoc Debugging . . . . . . . . . . . . . . . . 8
2.5 Traditional Debuggers. . . . . . . . . . . . . . 8
2.6 Tracing Debuggers. . . . . . . . . . . . . . . . 8
2.7 Algorithm/Program Visualization. . . . . . . . . 8
2.8 Visual Programming . . . . . . . . . . . . . . . 10
2.9 Live Programming . . . . . . . . . . . . . . . . 11
2.10 Custom/Complex Interface Elements . . . . . . . 11
3 Explanatory Prototype 13
3.1 Introduction to Scheme . . . . . . . . . . . . . 13
3.2 How it Works . . . . . . . . . . . . . . . . . . 14
3.3 Implementation . . . . . . . . . . . . . . . . . 14
3.4 Discussion . . . . . . . . . . . . . . . . . . . 15
3.5 Questions. . . . . . . . . . . . . . . . . . . . 15
4 Analysis 16
4.1 Frustrations with Current Tools. . . . . . . . . 16
4.2 Breakdown of the Debugging Process . . . . . . . 17
4.3 Other Motivations for Understanding Code . . . . 18
4.4 Debugging Scenario . . . . . . . . . . . . . . . 19
5 Interface Design 21
5.1 Time and Sequence. . . . . . . . . . . . . . . . 22
5.2 Variables and Values . . . . . . . . . . . . . . 23
5.3 Connections and Dependencies . . . . . . . . . . 25
5.4 Comparing Versions . . . . . . . . . . . . . . . 27
6 Feasibility 29
26 January 2006

Working?
Originally uploaded by dam.
I've been developing my earlier ideas about understanding code into a design for an interface. Here are some sketches of wireframes for the software. By my next presentation (during the week of the 19th of February), I plan to evolve these sketches into a complete design.
06 December 2005
A breakdown of problems and difficulties in the software development process. My thesis will consist in picking some of these, identifying potential solutions to them, and designing tools to implement those solutions.
The trouble is...
- No one knows how this code works.
- I don't know where (in the code) to look.
- I can't tell what's happening.
- I don't know what will happen if I change this.
- My assumptions are wrong.
- I can't penetrate the abstractions.
- I'm getting lost in the details.
- I can't tell what connects to what.
- I don't know what this functon does.
- I don't remember the name of...
- I make lots of typos.
- Abstract thinking/generalization is hard.
- Everyone's code looks different.
- I don't know why this code is the way it is.
- The concepts about which I think don't match the concepts I can manipulate.
- I need a place to explain code, its design, and its connections.
- I'm using the wrong tool for the job.
What did I forget? What part of software development makes you go "argh"?
30 November 2005

Thesis brainstorming
Originally uploaded by dam.
Back to work on my thesis. Here are the notes from a brainstorming session with my advisor Neil Churcher, Vinay, and Nick. Now to explore visual and interface concepts.
03 November 2005
An idea for a Lisp/Scheme editor in which code is always kept syntactically correct while allowing standard sequences of keystrokes to insert code.
So, all new typing appears in a raised text-box until a complete, valid identifier is entered, at which point its entire tree gets inserted with default values. For example, typing “(if” and pressing space would insert “(if #t #t #f)”, with the first “#t” highlighted. Then, for example, “(< ” would insert “(< 0 1)” with the 0 highlighted. Typing “x” and pressing space would yield:
(if (< x 1) #t #f)
with the 1 highlighted. Completing the conditional “(< x 1)” and pressing space would highlight the #t, etc. Completion lists would be offered at all times (except numbers or strings).
How does backspace work? It should be consistent with typing, so that mistakes can be corrected with backspace as in normal typing.
23 October 2005
A prelimary investigation in my thesis on understanding code.

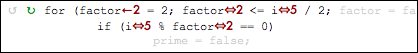
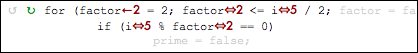
Interactive Demonstration: Source code becomes an interface to the execution of a program, with static code and dynamic values combined in a unified visual field. The circular arrows allow for navigation between iterations of the loop.
Try it »
This demo is part of my thesis on understanding code, in which I'm trying to create tools for programmers to explore and understand programs and their executions. My thesis page provides background and context.
15 September 2005
This work concerns itself with professional programs working on real
software. Designs will be evaluated not on their own merits, but
considering their usefulness on actual programs. That said, research
does not require complete, robust, and scalable implementations but
can be fruitfully applied to prototypes or even non-interactive
designs. The principles thus learned must be applicable, however, to
the construction of commercial-quality software.
10 September 2005
A draft of my thesis proposal, written in bed between 4 and 5 a.m.
Writing a computer program is like trying to assemble a grandfather clock, blindfolded, without being sure that one has all the parts. That is, it requires the coordination of countless intricate pieces with no good way of observing the functioning of the whole. Put one tiny part in the wrong place and everything stops, but you can only discover the error by probing each part of the system in turn, memorizing the numerous linkages, combinations, and movements. It's a wonder any programs ever work.
Software needn't be so. No physical constraints govern the arrangement of its components. Nothing need be hidden from view behind a decorative covering. Only our ingenuity limits the number of ways we can recombine different pieces, the tools we can use on them, the ways we look at their operation. As Fred Brooks has said, “the programmer, like the poet, works only slightly removed from pure though-stuff. He builds his castles in the air, from the air, creating by exertion of the imagination.”
It falls to us, then, the makers and users of programming languages, libraries, environments, to decide which tools we need, how they should function, and what they should look like. The ones we have now are just starting to adjust their forms to the problems we are trying to solve and the behaviors we are trying to understand. Originally, they were primitive, general-purpose instruments: the text editor knew nothing of the programming language; the operating system cared little for one's source code. Now connections are beginning to form: editors display variables in a different color from strings, comments with less saturation than function calls; a program crash often comes with a list of the lines of code immediately preceding the disaster; syntax errors in a source file get a squiggly red underline as you type; one can edit the code of a running program; even record every function called, variable modified, input received.
And yet, there is no equivalent to opening the case of the clock and watching it tick out the seconds, swaying pendulum letting rotate a gear, that regulating the revolutions of another, slower, one, and that a third, and a fourth, chains driving the hands from behind, the whole ballet powered by a slowly descending weight. We cannot watch a whole program at work.
Of course, there are difficulties. Software is orders of magnitude more complex than even the most intricate clock. It is made of text - words that become meaningless at a distance. It runs inconceivably fast, so that we cannot possibly examine each of its actions individually. It is made of heterogeneous parts, written by different people in different languages with varying degrees of secrecy. It is written under pressure, changed often, and required to work under wide-ranging conditions, with a menagerie of accessories and managers.
Still, reasons exist for hope. As computers get faster and the complexity of their software increases, so too do the resources it offers us to understand and assemble our code. We constantly find new abstractions that allow programmers to work at higher and higher levels, and to reuse more and more mature technology. As we learn that programmers are people too, we can successfully apply to them many of the principles that help ordinary people use all types of software.
As a programmer and interaction designer, I want to continue to do just that - apply HCI techniques and principles to the design of programming tools. To create scenarios that illuminate the tasks, needs, and capabilities of programmers. To design tools that account for those factors. To test and refine those designs. To point out areas in which even faster machines or smarter algorithms are needed. To help expose the inner workings of our programs. To build better castles in the air.